LTS5 LoRa HMI Touch Screen

Table of Contents:
- 1. Introduction
- 2. Getting Started with 'Hello World'
- 3. Example Project 1: LoRa Central Display
- 4. Example Project 2: LoRaWAN RS485 Alarm
- 5. Example Project 3: P2P
- 6. Example Project 4: LoRaWAN_CLASS_C
- 7. The method for adding a new type of panel to the project
- 8. FAQ
- 9. Order Info
- 10. Support
- 11. Reference material
- 12. FCC Warning
1. Introduction
1.1 What is the LTS5 LoRa HMI Touch Screen?
The LTS5 is a LoRa / LoRaWAN HMI Touch Screen designed for displaying information in IoT projects. It features a 5.0-inch HMI touch screen and supports Wi-Fi, Bluetooth, and LoRa wireless protocols.
The LTS5 is an open-source software project powered by an ESP32 MCU and a Dragino LA66 LoRa module. The extensive development resources available for ESP32 can significantly reduce development time.
The LTS5's HMI touch screen supports drag-and-drop design, allowing developers to use SquareLine to easily customize the display UI for various applications.
The LA66 LoRa module can be programmed to support either private LoRa protocols or the LoRaWAN protocol.
Note: Due to the current incomplete functionality, it is not recommended to purchase at this time.
1.2 Features
- ESP32-WROOM MCU: 8MB RAM & 16MB ROM
- Dragino LA66 LoRa Module
- Support Private LoRa protocol or LoRaWAN protocol
- Support WiFi & BLE wireless protocol
- 5.0" HMI touch screen
- Support LVGL case. SquareLine program.
- Support RS485 Interface
- Open Source Project
- Wall Attachable.
- 5V DC power
- IP Rating: IP52
1.3 Specifications
LoRa:
- Frequency Range: 870 MHz ~ 960 MHz
- TCXO crystal to ensure RF performance on low temperature
- Maximum Power +22 dBm constant RF output
- High sensitivity: -148 dBm
- LoRa Tx Current: <90 mA at +17 dBm, 108 mA at +22 dBm
- LoRa Rx current: <9 mA
WiFi:
- 802.11b/g/n
- Up to 150 Mbps data rate in 802.11n mode
- Support A-MPDU and A-MSDU aggregation
- zero point four μ S protection interval
- Working channel center frequency range: 2412~2484 MHz
Bluetooth:
- Bluetooth V4.2 BR/EDR and Bluetooth LE standard
- Class-1, Class-2, and Class-3 transmitters.
- AFH
- CVSD and SBC
Display:
- 5.0 Inch , 800 x 480
- IPS Capacitive Touch SCreen
- RGB color.
- Display Area: 120.7*75.80 mm
1.4 Power Consumption
- External 5V DC power adapter
1.5 Storage & Operation Temperature
- Operation Temperature: -20 ~ 70°C (No Dew)
- Storage Temperature: -30 ~ 70°C (No Dew)
1.6 Applications
- Smart Buildings & Home Automation
- Logistics and Supply Chain Management
- Smart Metering
- Smart Agriculture
- Smart Cities
- Smart Factory
2. Getting Started with 'Hello World'
2.1 About this demo
This getting started example demonstrates how to design and deploy a simple display UI for the LTS5 device. The example includes:
- Creating a basic UI with a single button.
- Implementing functionality to navigate the Web UI to a new page when the button is clicked.
- Uploading the UI to the LTS5 device.
By completing this demo, you will gain foundational knowledge for customizing the LTS5 interface and building more advanced IoT applications.
2.2 Install Software Running Environment
The ESP MCU supports development with ESP-IDF, Arduino, or MicroPython. We use ESP-IDF for compilation and Visual Studio Code (VS Code) as the development environment for this project.
2.2.1 Install VS Code and ESP-IDF extension
First, download and install VS Code for your operating system from the Visual Studio Code website: Visual Studio Code - Mac, Linux, Windows.
Next, install the ESP-IDF extension within VS Code. Detailed steps for this process are shown in Image 1.

Image 1: ESP-IDF extension install
Links for reference: Install ESP32 ESP-IDF on Windows and Integrate with VS code (esp32tutorials.com)
2.2.2 Install SquareLine Studio
Download and install the latest version of SquareLine Studio on your computer. It supports Windows, Linux, and Mac OS. The software version we are using here is 1.5.0. See the image below.

After installation, you can use SquareLine Studio with a PERSONAL license plan. Click LOG IN and create a free account using your email address. Then activate your PERSONAL license plan for free. You don’t need to provide any credit card information. However, the PERSONAL license plan has the following limitations:
- Max. 10 screens
- Max. 150 widgets
- Max. 5 global colors
- Max. 2 themes
- Max. 1 component
2.3 Simple usage of SquareLine Studio and exporting UI code
Start the SquareLine Studio. The launcher screen appears as shown in the below image. You can create a new project by clicking Create in the top menu. Then select the Desktop tab. Select the development platform, Eclipse with SDL for development on PC.
- In the PROJECT SETTINGS, select LVGL version as 8.3.11 and Resolution as 800 x 480.
- Select the CREATE button to create the new project with the selected settings.

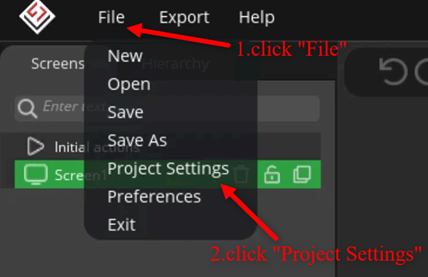
Next, you need to configure some additional settings for this project. To do so, select File -> Project Settings as shown in the image below.

In the PROJECT SETTINGS dialog box, configure/modify the project settings as shown in the image below.
- UI Files Export Path: Select a folder on your computer to store the UI files.
- LVGL Include Path: Set this to lvgl.h
- Click on the APPLY CHANGES button.

Now you can start building the user interface. Follow the steps below:
Add widgets
After creating a project, a Screen will be automatically added. Its name is Screen1 by default.
To add a widget, navigate to the Widgets panel, and then click on the widget you want to add to the screen. You can reposition the widgets in the screen area by clicking and dragging them. Now add a Label, Button, and Image as shown in the image below. The added widgets are also displayed in the Hierarchy panel.

Then click the Screen widget to add the second screen. After adding the second screen, it will appear in the Screens panel as Screen2.

Modify widget properties
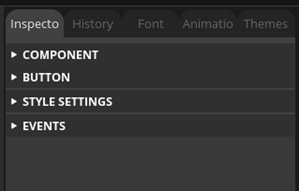
The area for modifying widgets is called the Inspector panel. The Inspector panel consists of four sections: COMPONENT, <WIDGET>, STYLE SETTINGS, and EVENTS, as shown in the image below. The second section allows you to adjust a widget's layout, size, position, alignment, flags, states, and more. When you select a widget on the screen, the name of this section changes to match the name of the selected widget.

Changing the Button properties
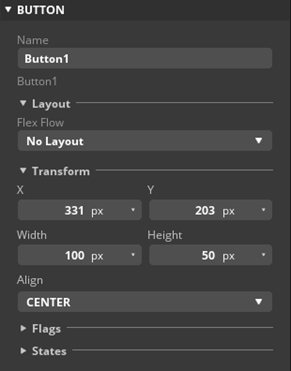
Click the Button you have added to the screen. Under the Layout you can change the button's position and size. Use the following settings:
- Flex Flow: No Layout
- Transform:
- X: 331 px
- Y: 203 px
- Width: 100 px
- Height: 50 px
- Align: CENTER

Next, add a click event to the button. When the button is clicked, an event should trigger to change the current screen (Screen1) to a new screen (Screen2) with a fade effect and the transition from Screen1 to Screen2 should take 500ms.
- Click ADD EVENT button. A new section will appear to configure this event.

- Select CLICKED from the dropdown under Trigger. Choose CHANGE SCREEN under Action, then click the ADD button. A new section will appear to configure the action.

- Select Screen2 under Screen to. Select FADE ON from Fade mode. The default value 500 means the transition takes 500 milliseconds to appear the Screen2.
- Finally, click the ADD button.

Image 8: Add an event for the button
Changing the label properties
Click the Label you have added to the screen. Under the Label section, type "Click for Detail" in the Text textbox.

Once you enter the text, it will immediately appear on the label.
Changing image properties
To use the Image widget, you should first add an image to your project. The image format must be PNG, and its resolution should not exceed 800x480 pixels. There are two ways to add an image file.
One way is to move your image into the folder "…/squareline project/assets/", as shown in the image below.

The other way is to click the "ADD FILE INTO ASSETS" button, then select an image from your computer to import. After adding, you can see the image in the "assets" panel in SquareLine Studio, as shown in the image below.

The relationship between widgets
Widgets commonly have two types of relationships: parallel and parent-child.
- In a parallel relationship, widgets' positions are determined relative to a shared reference object.
- In a parent-child relationship, any part of the child object outside the parent's boundaries is hidden by default. To make the child object fully visible, you must adjust its position to fit within the parent's range.

Move the label, Label1 to make it a child of Button1 as shown in the image below.

Then set the X and Y position of the label to 0 as shown in the image below. The label will appear on the button. If you move the button on the screen, the label will move along with it as part of the button.

Preview the screen
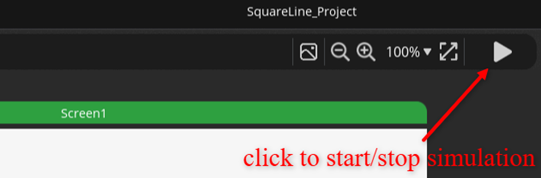
You can test the result by clicking on the PLAY button as shown in the image below. The screen will change into play mode.

For more information, please visit the official link: SquareLine Studio 1.4.2 Documentation | SquareLine Studio.
2.4 Integrate UI Code into an ESP-IDF Project
To integrate, first export the UI code, then make some modifications, and finally relocate the UI code to a specific position within the project.
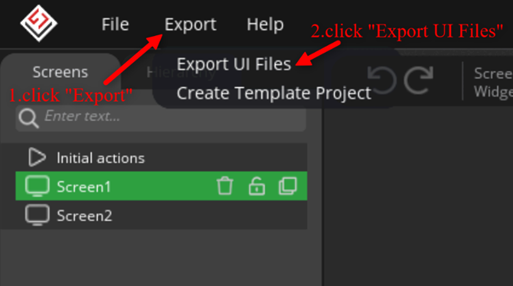
On the menubar, click Export -> Export UI Files as shown in the image below.

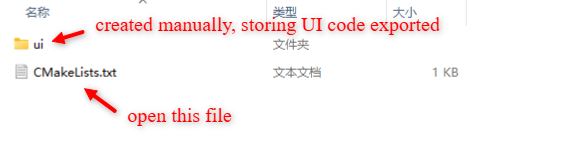
The exported UI files can be found in your SquareLine project folder as shown in the image below.

Create a new folder named "ui" at path "basic_prj/app_components/ui/", and copy all the exported UI code into it as shown in the image below.

Open the CMakeLists.txt file and edit it as ahown below.

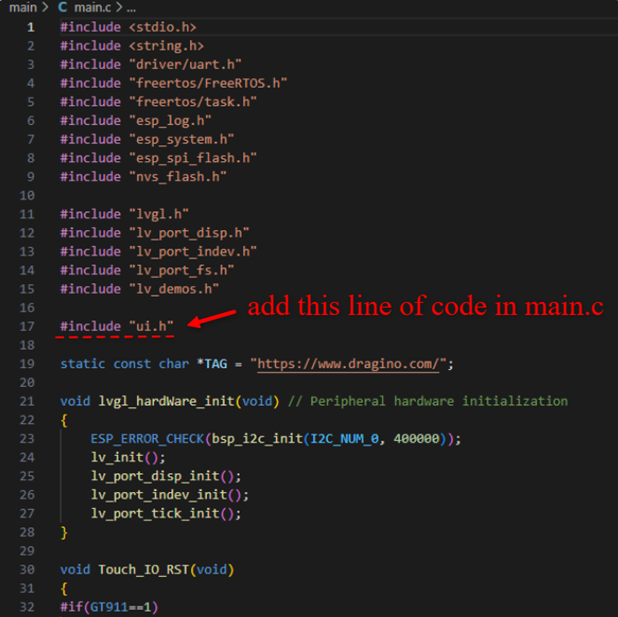
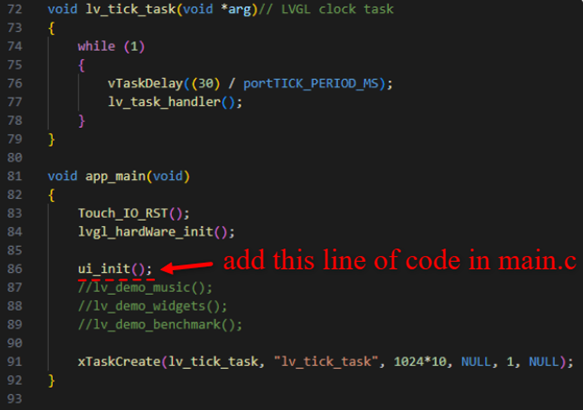
Open the main.c file and add two lines of code as shown in the below images.
Add #include "ui.h"

Add ui_init();

2.5 Brief introduction to the Hello World project
The project consists of two screens. The first screen displays the company's logo, the project name, and a button to navigate to the next screen. The second screen provides information about the HMI screen product through an image and includes a button to return to the previous screen.
2.6 Test Result
By pressing the button located at the bottom right, the screen switches to the next one as expected. This confirms that the UI file has been successfully integrated into the project and is functioning correctly.
Screen 1:

Screen 2:

3. Example Project 1: LoRa Central Display

4. Example Project 2: LoRaWAN RS485 Alarm
5. Example Project 3: P2P
The project achieves the function of receiving LoRa P2P messages and displaying them on the screen. The workflow is as follows: A LA66, running a P2P program, sends a message in a particular format via an AT command. Then, the LTS5 receives the message and displays it on the screen.
The project can be found at this link.
5.1 Firmware Flashing
The following software tools are required to flash firmware to the ESP32 and LA66.
- Download the ESP32 firmware flash tool from this link.
- Download the LA66 firmware flash tool from this link.
5.1.1 Upload the Firmware to the ESP32
Open flash_download_tool.exe and follow the steps below.
- Chip Type: ESP32-S3
- WorkMode: Develop
- LoadMode: UART
- Click on the OK button.

In the SPIDownload tab,
- Select the checkboxes for ESP32_LoRaC-P2P_CommonFW_v1.0.0.bin.
- SPI Flashing Config(default configuration):
- SPI SPEED: 40MHz
- SPI MODE: DIO
- Check DoNotChgBin option.
- COM: Select the correct COM port.
- BAUD: 1152000
- Click on the START button.

The progress bar will indicate the firmware update progress and display a FINISH message once the update is complete.
If you want to compile your own ESP32 project and burn the firmware instead of using the pre-provided firmware in the Firmware folder, please use the following method.
1. The first method is to use the IDF plugin in VSCode for flashing. Just click the button circled in red in the picture.

2. The second method is to use the FLASH DOWNLOAD TOOL. Select the 4 bin files under the build folder in the project as shown in the following figure.
Click the "CombineBin" button (indicated by the red box) in the following figure to combine the selected 4 bin files. The combined firmware can be found in the "flash_download_tool_3.9.7/combine/" directory of this software. The ESP32_LoRaC-P2P_CommonFW_v1.0.0.bin firmware is a combined firmware.

5.1.2 Upload the Firmware to the LA66
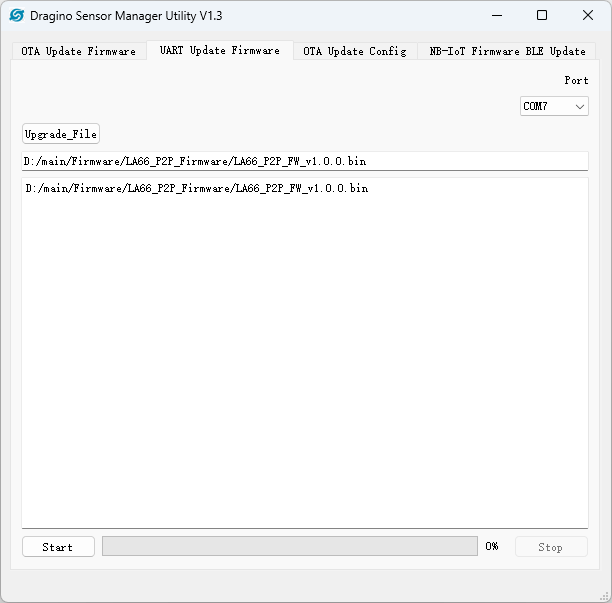
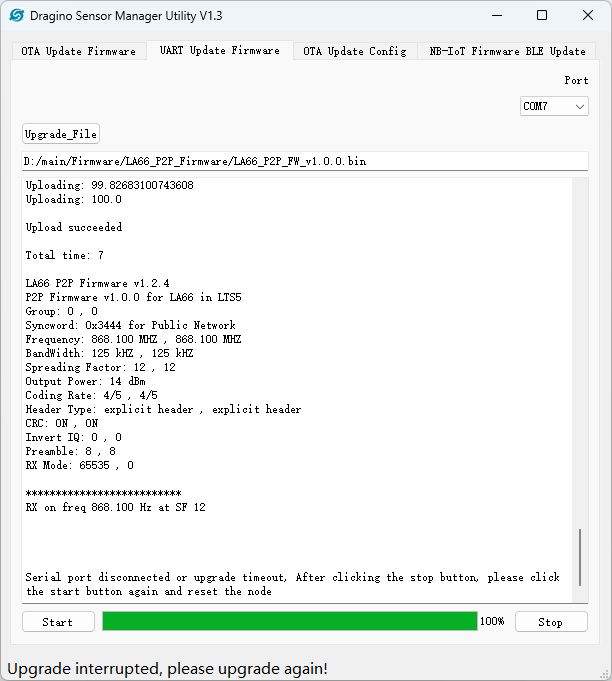
Open Dragino_Sensor_Manager_Utility.exe, and then follow the steps below.
- Click on the UART Update Firmware tab.
- Select the correct COM port.
- Click on the Upload_File button and select the LA66_P2P_FW_v1.0.0.bin file.
- Click on the Start button.


The progress bar will indicate the firmware update progress.
5.2 AT commands and LTS5 Panel Data Formats
AT+SEND=1,014b69746368656e2d467269676531FFFFA84041000181D4A801A4CBBB0A8E085C02,0,3
AT+SEND=1,014b69746368656e2d467269676531FFFFA84041000181D4A802A4CB00,0,3
AT+SEND=1,014b69746368656e2d467269676531FFFFA84041000181D4A803A4CB00,0,3
AT+SEND=1,014b69746368656e2d467269676531FFFFA84041000181D4A804A4CB00,0,3
AT+SEND=1,014b69746368656e2d467269676531FFFFA84041000181D4A805A4CB00,0,3
AT+SEND=1,014b69746368656e2d467269676531FFFFA84041000181D4A806A4CB00,0,3
LTS5 panel data format:
1. AT+SEND=1,01 4b69746368656e2d467269676531FFFF A84041000181D4A8 01 A4CB BB0A 8E08 5C02,0,3
01: encrypt. 1 Byte. 01 --> no encryption. This 1-byte information is now invalid; simply write 0x01 instead.
4b69746368656e2d467269676531FFFF: Device Name. 16 Bytes. The Device Name for this piece of information is "Kitchen-Frige1," and the subsequent "FFFF" is intended to pad it up to 16 Bytes. The Device Name for this piece of information is 'Kitchen-Frige1,' and the subsequent 'FFFF' is intended to pad it up to 16 Bytes, but it is not necessary as the system can handle shorter names as well.
A84041000181D4A8: Device EUI. 8 Bytes. The last three Bytes will be extracted by the ESP32-S3 and displayed on the screen.
01: Panel Type. 1 Byte. 0x01-->Tem & Hum,
0x02-->Door,
0x03-->Water Leak,
0x04-->Occupied,
0x05-->Button,
0x06-->Alarm,
A4CB: Battery level. 2 Bytes. Battery Voltage =0xCBA4&0x3FFF=0x0BA4=2980mV
BB0A: The temperature of the built-in sensor in LHT65N. 2 Bytes. Temperature: 0x0ABB/100=27.47℃
8E08: The temperature of the External temperature sensor. 2 Bytes. Temperature: 0x088E/100=21.90℃
5C02:The humidity of the built-in sensor in LHT65N. 2 Bytes. Humidity: 0x025C/10=60.4%
2. AT+SEND=1,01 4b69746368656e2d467269676531FFFF A84041000181D4A8 02 A4CB 00,0,3
Specific sections of the data share the same function.
00: Status. 1 Byte. If Panel Type is 0x02, Status: 00-->Open; 01-->Close.
If Panel Type is 0x03, Status: 00-->Normal; 01-->Water Leaking.
If Panel Type is 0x04, Status: 00-->Free; 01-->Occupied.
If Panel Type is 0x05, Status: 00-->OFF; 01-->ON.
If Panel Type is 0x06, Status: 00-->OFF; 01-->Alarm.
5.3 Usage
After burning the firmware into LTS5, you can use an LA66 equipped with peer-to-peer firmware to send data to LTS5 via AT commands.
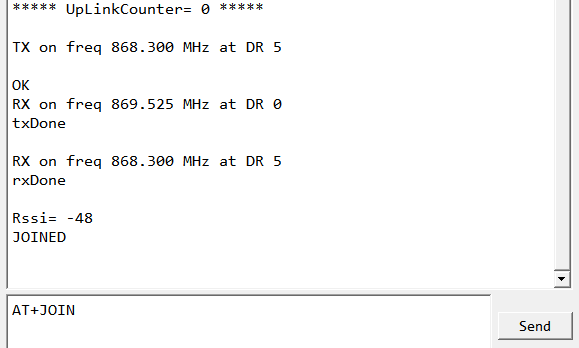
5.3.1 Connect LA66 to the computer, open Serial Port Utility, and send the AT+CFG instruction to check whether the LA66 has downloaded correct program.

5.3.2 Copy an AT instruction example, click "Send" button, then the led in LA66 will flash and the LTS5 will display the LoRa information.

LTS5 receives this message and displays it on its screen as the image below shows.

6. Example Project 4: LoRaWAN_CLASS_C
The project achieves the function of receiving LoRaWAN Class C messages and displaying them on the screen. Note: The Things Network (TTN) needs to enable Class C support, and the LA66 within the LTS5 needs to operate in Class C mode.
The downlink workflow proceeds as follows: The Things Network (TTN) sends a message in a specific format via downlink. Then, a LoRaWAN gateway relays this message to the LTS5. Finally, the LTS5 receives the message and displays it on its screen.
The uplink workflow is as follows: The LA66 within the LTS5 sends a LoRaWAN message, for some reason, to a LoRaWAN gateway, which then forwards it to The Things Network (TTN).
The project can be found at this link.
6.1 firmware flashing approach
The firmware flashing approach is the same as described in section 5.1.
6.2 flowchart

6.3 Usage
This section now describes a process involving TTN downlink panel data that is to be displayed on the LTS5 screen.
6.3.1 Connect LA66 to the computer, open Serial Port Utility, and send the AT+CFG instruction to check whether the LA66 has downloaded correct program.

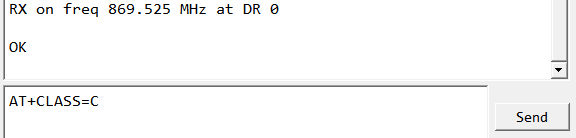
6.3.2 Switch to Class C using "AT+CLASS=C", and check the class with "AT+CLASS=?".


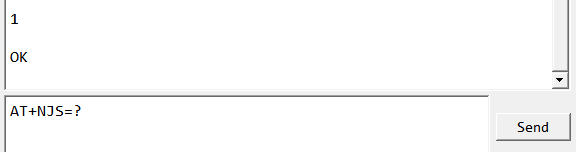
6.3.3 Verify LA66's join status (in LTS5) with "AT+NJS=?". If not joined, connect manually to LoRaWAN with "AT+JOIN".


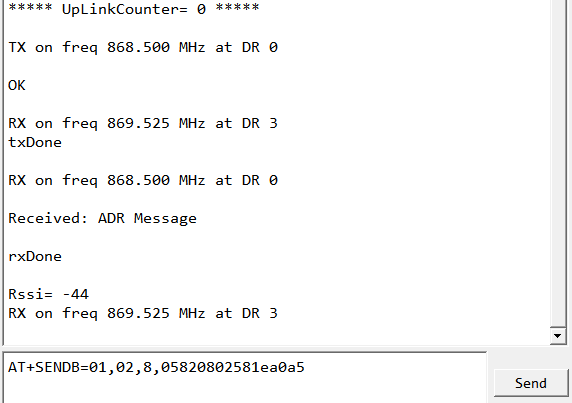
6.3.4 After joining, send a message to TTN, such as "AT+SENDB=01,02,8,05820802581ea0a5", to activate communication.

6.3.5 TTN distributes panel data in three phases: DEUI, Dev Name, and Sensor Data. The Dev Name, the last three bytes of the DEUI, and the panel type union together ensure the identification of a panel. Data about the same panel type will update the existing panel display, while data about a different panel type will create a new panel display on the LTS5 screen.
There is an example for TTN downlink.
- downlink DEUI F1A84041000181D4A8
- downlink Dev Name F24B69746368656E2D467269676531FFFF
- downlink Sensor Data 5501A4CBBB0A8E085C02 or 5504A4CB01. Both of them are vaild formats for LTS5. Note: 0x55 as prefix and any other prefix except 0xF1, 0xF2, 0xF3 means downlink is Sensor Data.






7. The method for adding a new type of panel to the project
If you don't have this need, then this part of the content can be ignored.
1. Design a panel in SquareLine Studio, as shown in Image 7.1 below for reference.

Image 7.1: a panel about water_leak
2. Export the UI file.
You need to adjust the export path first, then click 'Export -> Export UI Files' on the menu bar. The method for exporting UI files using the SquareLine software has already been described earlier.
Next, create a new folder named "ui_water_leak" under "app_components/extra_lib/", and then cut all the UI files you just exported into this newly created folder.
Image 7.2 shows the result of the operation.

Image 7.2: Exported UI files
3. Delete and rename some file. Here are the steps:
Step 1: Delete the 'components' directory.
Step 2: Delete 'filelist.txt'.
Step 3: Delete 'ui_helpers.c' and 'ui_helpers.h'.
Step 4: Rename 'ui_ScreenMain.c' in the 'screens' directory to 'ui_water_leak_style.c'.
Step 5: Rename the 'screens' directory to 'styles'.

image 7.3 rest file (1)

image 7.4 rest file (2)
4. Open the project in VS Code.
5. Add the file include path for water_leak in extra_lib/CMakeLists.txt, as shown in Images 7.5 and 7.6. Its format is similar to that of tem_hum or door."

image 7.5 extra_lib/CMakeLists.txt before adding

image 7.6 extra_lib/CMakeLists.txt after adding
6. Modify the header files included in the fonts and images directories.
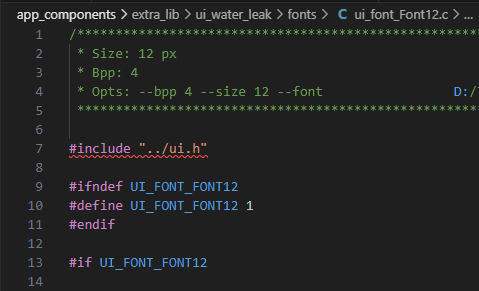
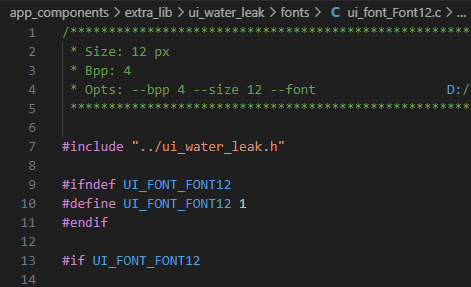
Open the fonts/ui_font_Font12.c file, as shown in Image 7.7, and change #include "../ui.h" to #include "../ui_water_leak.h". The modified file is shown in Image 7.8. Other font files need to be modified in the same way.

image 7.7 unmodified font file

image 7.8 modified font file
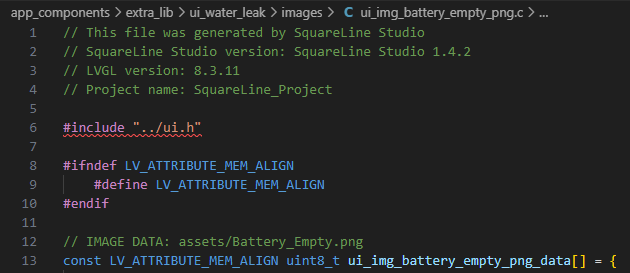
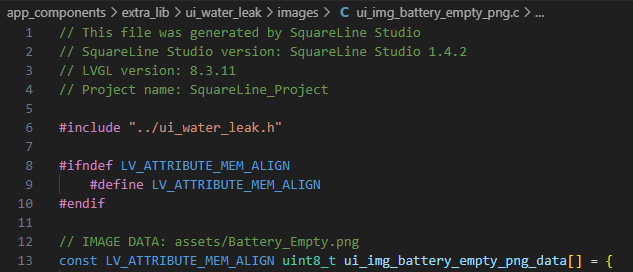
Open the images/ui_img_battery_empty_png.c file, as shown in Image 7.9, and change #include "../ui.h" to #include "../ui_water_leak.h". The modified file is shown in Image 7.10. Other image files need to be modified in the same way.

image 7.9 unmodified image file

image 7.10 modified image file
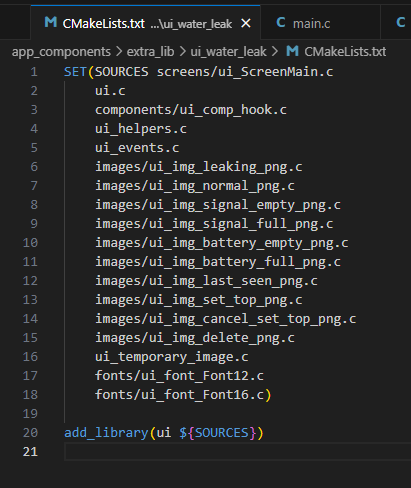
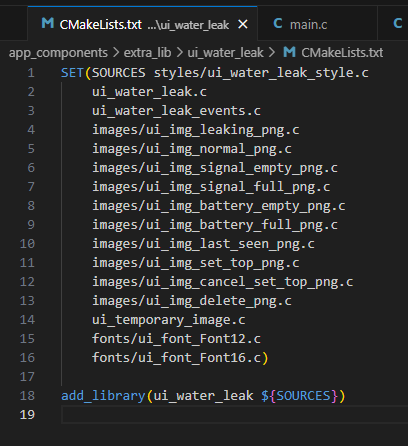
7. Modify the ui_water_leak/CMakeLists.txt. Open this file, and modify it as shown in image 7.11 (before) and image 7.12 (after).

image 7.11 ui_water_leak/CMakeLists.txt before modification

image 7.12 ui_water_leak/CMakeLists.txt after modification
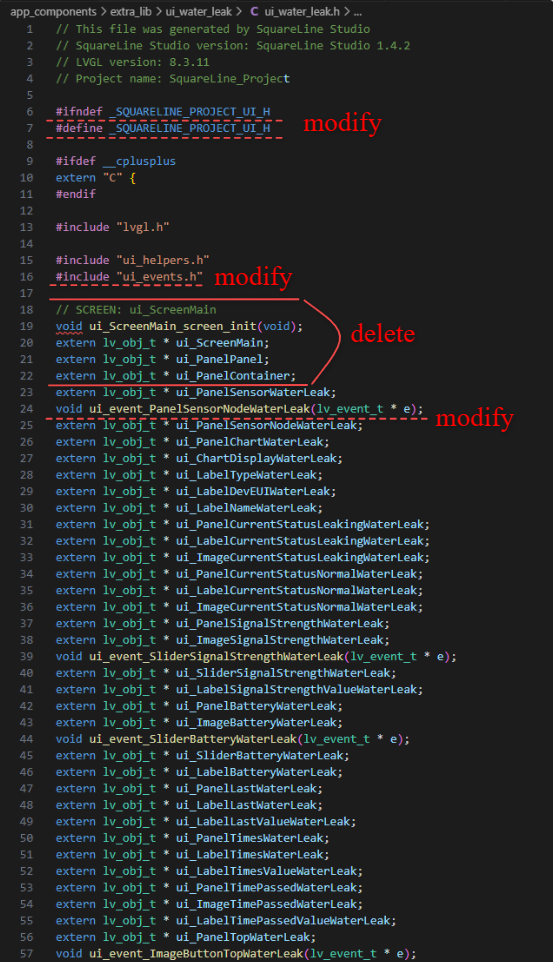
8. Modify the ui_water_leak.h file. Images 7.13 and 7.14 show the code before modification, while Images 7.15 and 7.16 show the code after modification.

image 7.13 ui_water_leak.h (1) before modification

image 7.14 ui_water_leak.h (2) before modification

image 7.15 ui_water_leak.h (1) after modification

image 7.16 ui_water_leak.h (2) before modification
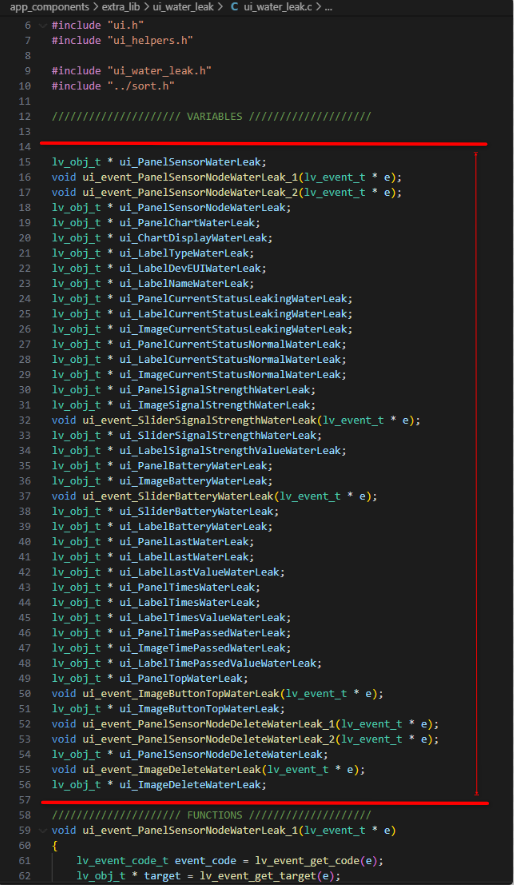
9. Modify ui_water_leak.c file. The image 7.17, 7.18, 7.19 show the code before modification, and the image 7.20, 7.21, 7.22 show the code after modification.
_ui_flag_modify( ((lv_obj_t *)(e->user_data)), LV_OBJ_FLAG_HIDDEN, _UI_MODIFY_FLAG_TOGGLE); This code replaces 4 lines of code in ui_water_leak.c, so it is pasted here for convenience.

image 7.17 ui_water_leak.c (1) before modification

image 7.18 ui_water_leak.c (2) before modification

image 7.19 ui_water_leak.c (3) before modification

image 7.20 ui_water_leak.c (1) after modification

image 7.21 ui_water_leak.c (2) after modification

image 7.22 ui_water_leak.c (3) after modification
10. Modify ui_water_leak_events.h file. The image 7.23 show the code before modification, and the image 7.24 show the code after modification.

image 7.23 ui_water_leak_events_.h before modification

image 7.24 ui_water_leak_events_.h after modification
11. Modify ui_water_leak_events.c file. The image 7.25 show the code before modification, and the image 7.26 show the code after modification.
Step1. '#include "ui.h"'-->'#include "ui_water_leak.h"'
Step2. add code below in delete_object() function definition.
panel_all * panel = find_upper_by_SensorPanel(&arr,((lv_obj_t *)(e->user_data)));
size_t index = panel->panel_obj_index;
deleteElement(&arr, index);

image 7.25 ui_water_leak_events_.c before modification

image 7.26 ui_water_leak_events_.c after modification
12. Modify ui_water_leak_style.c file.
Step1. '#include "../ui.h"'-->#include '"../ui_water_leak.h"'
add '#include "../../sort.h"'
add '#include "ui.h"'

image 7.27 ui_water_leak_style.c (1) before modification

image 7.28 ui_water_leak_style.c (1) after modification
Step2. modify 'void ui_ScreenMain_screen_init(void)'-->'panel_with_type create_water_leak(uint8_t index)'
delete code as shown in image 7.29

image 7.29 ui_water_leak_style.c (2)
Step3. The image 7.30, 7.31 show the change.

image 7.30 ui_water_leak_style.c (3) before modification

image 7.31 ui_water_leak_style.c (3) after modification
Step4. Copy partly the code in ui_water_leak.c, paste at extra_lib/sort.h(The process is shown in image 7.32, 7.33).

image 7.32 ui_water_leak_style.c (4)

image 7.33 ui_water_leak_style.c (4)
Step5. Delete event function in code which was just pasted in extra_lib/sort.h(The process is shown in image 7.34).

image 7.34 ui_water_leak_style.c (5)
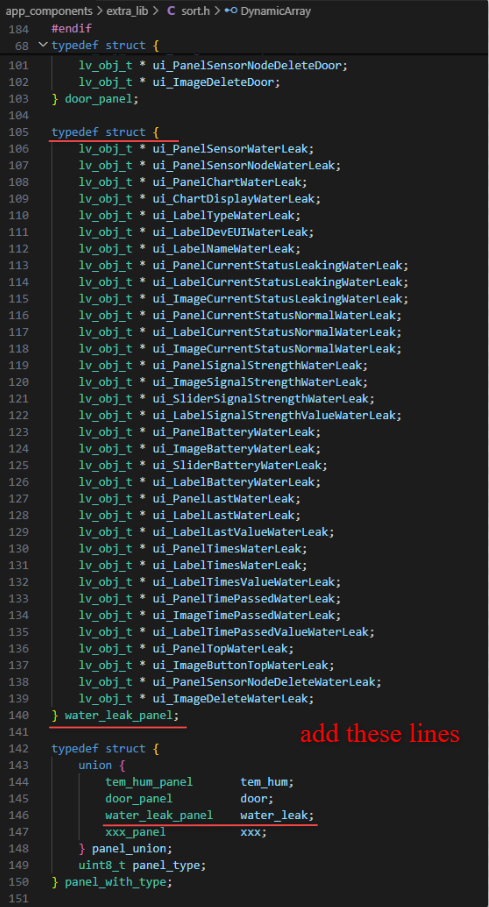
Step6. Add some lines of code in extra_lib/sort.h as shown in image 7.35.

image 7.35
Step7. Add a line of code in extra_lib/sort.h as shown in image 7.36.

image 7.37
Step8. Add some code in ui_water_leak_style.c as shown in image 7.38 from line534 to line 576 in detail.
panel_with_type union_sensor;
union_sensor.panel_type = WATER_LEAK_TYPE;
......
lv_obj_set_x(union_sensor.panel_union.door.ui_PanelSensorDoor, x_by_index(index));
lv_obj_set_y(union_sensor.panel_union.door.ui_PanelSensorDoor, y_by_index(index));
return union_sensor;

image 7.38
13. Rest midification in sort.h file.
In image 7.39 as below, we can see "WATER_LEAK_TYPE" at line 24 and water leak switch status definition at line 32,33, and these are what we need to add in sort.h.

image 7.39 sort.h
13. Modify sort.c file.
Add a line of code --'#include "ui_water_leak.h"' as shown in image 5.39 line 26.

image 7.40 sort.c (1)
There are still some changes need to be done in sort.c, and omit here for the moment.
8. FAQ
8.1
9. Order Info
9.1 Part Number
Part Number: LTS5
9.2 Packing Info
Package Includes:
- LTS5 HMI Touch Screen
- 5V,2A DC Power Adapter.
- USB Type C Program Cable
10. Support
- Support is provided Monday to Friday, from 09:00 to 18:00 GMT+8. Due to different timezones we cannot offer live support. However, your questions will be answered as soon as possible in the before-mentioned schedule.
- Provide as much information as possible regarding your enquiry (product models, accurately describe your problem and steps to replicate it etc) and send a mail to support@dragino.com.
11. Reference material
- Datasheet: https://www.dropbox.com/scl/fo/fr7wjsdfh9huchg59p7bv/APASCR0elWtp_EbUZ1W9K-A?rlkey=pcuptw3dtg5pw9vgt4ag6hs9z&st=ds6hdztg&dl=0
- schematic: LTS5-V1
- Source Code: dragino/LoRa-HMI-Touch-Screen: Open Source LoRa / LoRaWAN HMI Touch Screen Project
- Mechinical
12. FCC Warning
This device complies with part 15 of the FCC Rules.Operation is subject to the following two conditions:
(1) This device may not cause harmful interference;
(2) this device must accept any interference received,including interference that may cause undesired operation.
