
Table of Contents:
- 1. Introduction
- 2. Getting Started with 'Hello World'
- 3. Example Project 1: LoRa Central Display
- 4. Example Project 2: LoRaWAN RS485 Alarm
- 5. The way to add a new panel to project
- 6. FAQ
- 7. Order Info
- 8. Support
- 9. Reference material
- 10. FCC Warning
1. Introduction
1.1 What is the LTS5 LoRa HMI Touch Screen?
The LTS5 is a LoRa / LoRaWAN HMI Touch Screen designed for displaying information in IoT projects. It features a 5.0-inch HMI touch screen and supports Wi-Fi, Bluetooth, and LoRa wireless protocols.
The LTS5 is an open-source software project powered by an ESP32 MCU and a Dragino LA66 LoRa module. The extensive development resources available for ESP32 can significantly reduce development time.
The LTS5's HMI touch screen supports drag-and-drop design, allowing developers to use SquareLine to easily customize the display UI for various applications.
The LA66 LoRa module can be programmed to support either private LoRa protocols or the LoRaWAN protocol.
1.2 Features
- ESP32-WROOM MCU: 8MB RAM & 16MB ROM
- Dragino LA66 LoRa Module
- Support Private LoRa protocol or LoRaWAN protocol
- Support WiFi & BLE wireless protocol
- 5.0" HMI touch screen
- Support LVGL case. SquareLine program.
- Support RS485 Interface
- Open Source Project
- Wall Attachable.
- 5V DC power
- IP Rating: IP52
1.3 Specifications
LoRa:
- Frequency Range: 870 MHz ~ 960 MHz
- TCXO crystal to ensure RF performance on low temperature
- Maximum Power +22 dBm constant RF output
- High sensitivity: -148 dBm
- LoRa Tx Current: <90 mA at +17 dBm, 108 mA at +22 dBm
- LoRa Rx current: <9 mA
WiFi:
- 802.11b/g/n
- Up to 150 Mbps data rate in 802.11n mode
- Support A-MPDU and A-MSDU aggregation
- zero point four μ S protection interval
- Working channel center frequency range: 2412~2484 MHz
Bluetooth:
- Bluetooth V4.2 BR/EDR and Bluetooth LE standard
- Class-1, Class-2, and Class-3 transmitters.
- AFH
- CVSD and SBC
Display:
- 5.0 Inch , 800 x 480
- IPS Capacitive Touch SCreen
- RGB color.
- Display Area: 120.7*75.80 mm
1.4 Power Consumption
- External 5V DC power adapter
1.5 Storage & Operation Temperature
- Operation Temperature: -20 ~ 70°C (No Dew)
- Storage Temperature: -30 ~ 70°C (No Dew)
1.6 Applications
- Smart Buildings & Home Automation
- Logistics and Supply Chain Management
- Smart Metering
- Smart Agriculture
- Smart Cities
- Smart Factory
2. Getting Started with 'Hello World'
2.1 About this demo
This getting started example demonstrates how to design and deploy a simple display UI for the LTS5 device. The example includes:
- Creating a basic UI with a single button.
- Implementing functionality to navigate the Web UI to a new page when the button is clicked.
- Uploading the UI to the LTS5 device.
By completing this demo, you will gain foundational knowledge for customizing the LTS5 interface and building more advanced IoT applications.
2.2 Install Software Running Environment
The ESP MCU supports development with ESP-IDF, Arduino, or MicroPython. We use ESP-IDF for compilation and Visual Studio Code (VS Code) as the development environment for this project.
2.2.1 Install VS Code and ESP-IDF extension
First, download and install VS Code for your operating system from the Visual Studio Code website: Visual Studio Code - Mac, Linux, Windows.
Next, install the ESP-IDF extension within VS Code. Detailed steps for this process are shown in Image 1.

Image 1: ESP-IDF extension install
Links for reference: Install ESP32 ESP-IDF on Windows and Integrate with VS code (esp32tutorials.com)
2.2.2 Install SquareLine Studio
Download and install the latest version of SquareLine Studio on your computer. It supports Windows, Linux, and Mac OS. The software version we are using here is 1.4.2.

After installation, you can use SquareLine Studio with a PERSONAL license plan. Click LOG IN and create a free account using your email address. Then activate your PERSONAL license plan for free. You don’t need to provide any credit card information. However, the PERSONAL license plan has the following limitations:
- Max. 10 screens
- Max. 150 widgets
- Max. 5 global colors
- Max. 2 themes
- Max. 1 component
2.3 Simple usage of SquareLine Studio and exporting UI code
After launching and logging into the software, create a new project as shown in Image 2.
- Select the major LVGL version as 8.3.
- Select the Desktop tab.
- Select Eclipse with SDL for development on PC:
- In the PROJECT SETTINGS, select LVGL version 8.3.11
- Select the CREATE button.

Image 2: Creating a new SquareLine project
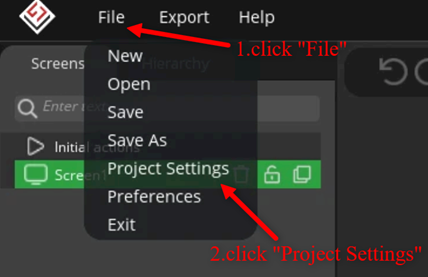
Next, you need to configure some settings for this project. By clicking in the specified order shown in Image 3, you will be directed to the page displayed in Image 4.
- Select File -> Project Settings

Image 3 accessing project settings
In the PROJECT SETTINGS dialog box, configure/modify the project settings:
- UI Files Export Root: Select a folder on your computer to store the UI files.
- LVGL Include Path: Set this to lvgl.h
- Click on the APPLY CHANGES button.

Image 4 Configure/modify project settings
Now you can start building the sample UI. Follow the steps below:
Add widgets
To add widgets navigate to the Widgets area, then click on the widgets you want to add. The selected widgets will be added to the screen. You can reposition the widgets in the screen area by clicking and dragging them.
Add a Label, Button, and Image to the screen as shown in Image 5.

Image 5: Add widgets
Modify widget properties
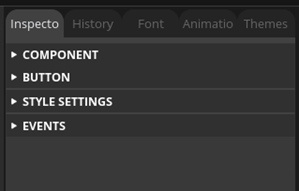
The area for modifying widgets is called the Inspector tab. The Inspector tab consists of four sections: COMPONENT, <WIDGET>, STYLE SETTINGS, and EVENTS, as shown in Image 6.
The second section allows you to adjust a widget's layout, size, position, alignment, flags, states, and more. When you select a widget on the screen, the name of this section changes to match the name of the selected widget.

Image 6: The button widget's "Inspector" tab
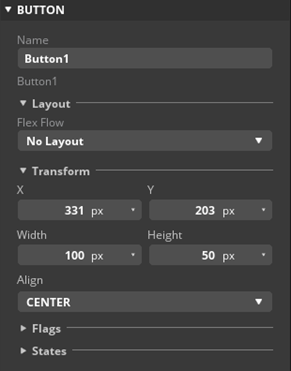
Changing the Button properties
Click the Button. Under the Label section, type "Click for details..." in the Text textbox.
Under the "Layout" you can

image 7 the button widget's "BUTTON" tab
Third part: It is an area of style setting.
Fourth part: It is an area for adding events. In image 8, it is adding a click event to a button. If the button is clicked after the click event is added as shown in image 8, the current screen will fade into another specified screen, and the switching process will last 500ms.

image 8 add event for button
Changing the label properties
Click the label. Under the Label section, type "Hello World!" in the Text textbox.

Image 9: Modify text of label widget
4. Changing image properties
To use the image widget, you should first add an image to your project. The image format must be PNG, and its resolution should not exceed 800x480 pixels. There are two ways to add an image file. One way is to move your image into the folder "…/squareline project/assets/", as shown in image 10. The other way is to click the "ADD FILE INTO ASSETS" button, then select an image from your computer to import. After adding, you can see the image in the "assets" area in SquareLine Studio, as demonstrated in image 11.

image 10 add image file into SquareLine Studio project

image 11 use image widget in SquareLine Studio
5. The relationship between widgets
There are two common relationships between widgets: one is parallel, the other is parent-child. The parallel relationship means that widgets' relative position is based on a collective object of reference. In parent-child relationship, the parts of the child object that are outside the boundaries of the parent object are not visible by default. Therefore, we need to adjust the position of the child object so that it falls within the range of the parent object, allowing it to be seen as illustrated in image 13.

image 12 move label1 to make label1 widget be a child of button1 widget(1)

image 13 move label1 to make label1 widget be a child of button1 widget(2)
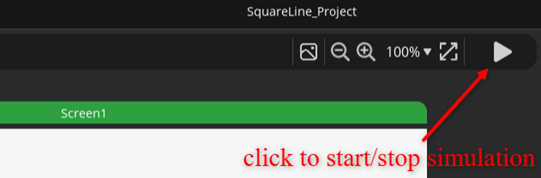
6. Preview the screen
You can test the result by clicking on the PLAY button. The screen will change into play mode.

image 14 click on the triangle icon to start or end the simulation
For more detailed usage, please visit the official link: SquareLine Studio 1.4.2 Documentation | SquareLine Studio.
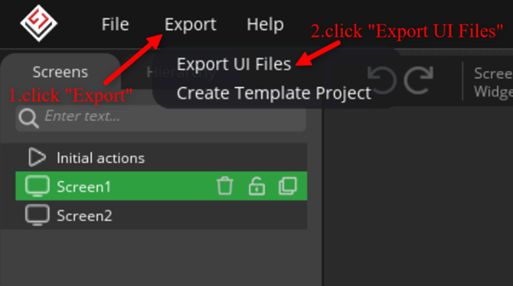
2.4 Integrate UI Code to ESP-IDF Project
To achieve the integrating, we first need to export the UI code, then make some modifications, and finally relocate the UI code to a specific position within the project.

image 15 export UI file

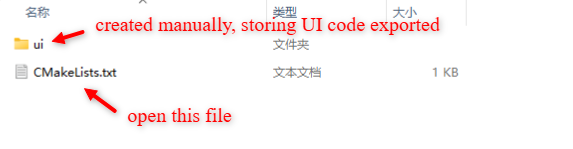
image 16 exported UI file
Create a empty directory entitled "ui" in path "basic_prj/app_components/ui/", and then copy all UI code exported to this directory.

image 17 open CMakeLists.txt

image 18 modify CMakeLists.txt
The last step of integrating is adding two lines of code in main.c file.

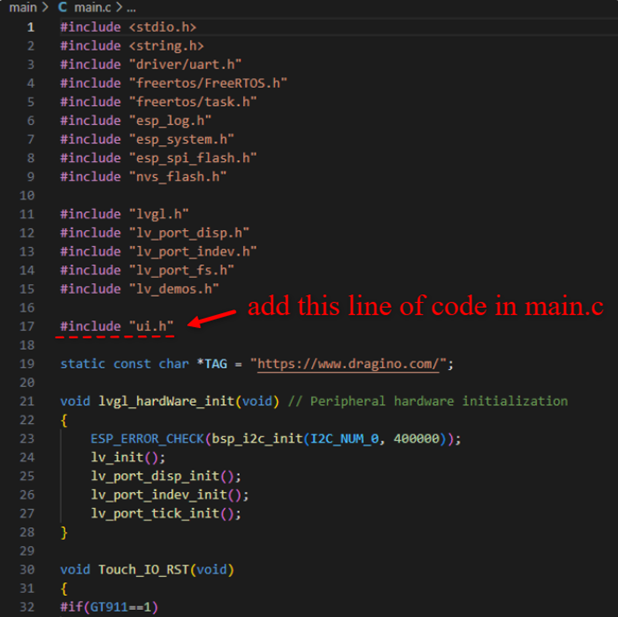
image 19 add "ui.h"

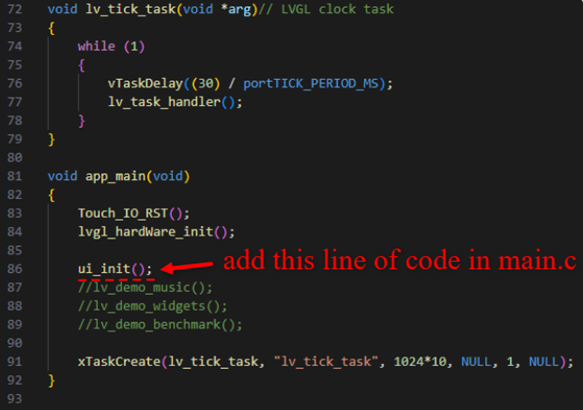
image 20 add "ui_init()"
2.5 Brief introduction of hello world project
The project consists of two screens. The first screen displays the company's logo, the project name, and a button to navigate to the next screen. The second screen presents some information about this HMI screen product through an image and includes a button to return to the previous screen.
2.6 Test Result
By pressing the button lying bottom right, the screen can switch to another as expected. This indicates that the UI file has been successfully integrated into the project and is now effective.

image 21 screen1

image 22 screen2
3. Example Project 1: LoRa Central Display

4. Example Project 2: LoRaWAN RS485 Alarm
5. The way to add a new panel to project
1. Design a panel in SquareLine Studio, using image 5.1 below as a reference.

image 5.1 a panel about water_leak
2. Export the ui file. You need to adjust the export path first, then click "Export->Export UI Files". This step had been introduced before. Then you can get the ui files as shown in image 5.2.

image 5.2 ui files exported
3. Delete or rename some file. Here are the steps:
Step1 Delete the 'components' directory.
Step2 Delete 'filelist.txt'.
Step3 Delete 'ui_helpers.c' and 'ui_helpers.h'.
Step4 Rename 'ui_ScreenMain.c' in the 'screens' directory to 'ui_water_leak_style.c'.
Step5 Rename the 'screens' directory to 'styles'.

image 5.3 rest file (1)

image 5.4 rest file (2)
4. Open this project in vscode.
5. Add file include path about water_leak in extra_lib/CMakeLists.txt as shown in image 5.5, 5.6, and its format is similar to the tem_hum or door.

image 5.5 extra_lib/CMakeLists.txt before add

image 5.6 extra_lib/CMakeLists.txt after add
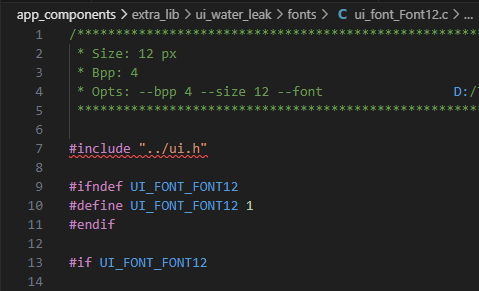
6. Modify header file include in fonts and images directory. Open the fonts/ui_font_Font12.c file, as shown in image 5.7, then modify the '#include "../ui.h"' to '#include "../ui_water_leak.h"', the image 5.8 is the modified image. Other font file need to be modified in same way.

image 5.7 before-modified font file

image 5.8 modified font file
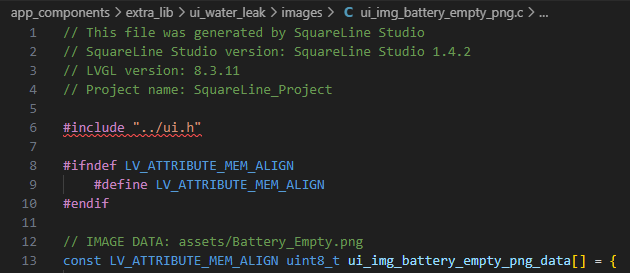
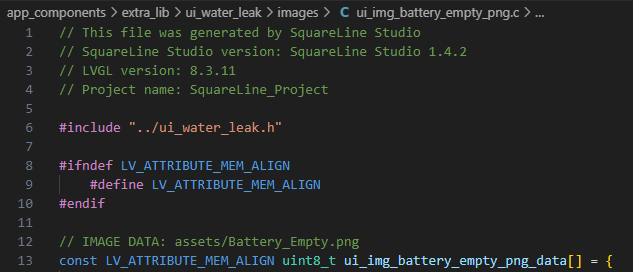
Open the images/ui_img_battery_empty_png.c file, as shown in image 5.9, then modify the '#include "../ui.h"' to '#include "../ui_water_leak.h"', the image 5.10 is the modified image. Other image file need to be modified in same way.

image 5.9 before-modified image file

image 5.10 modified image file
7. Modify the ui_water_leak/CMakeLists.txt. Open this file, and modify it from image 5.11 to image 5.12.

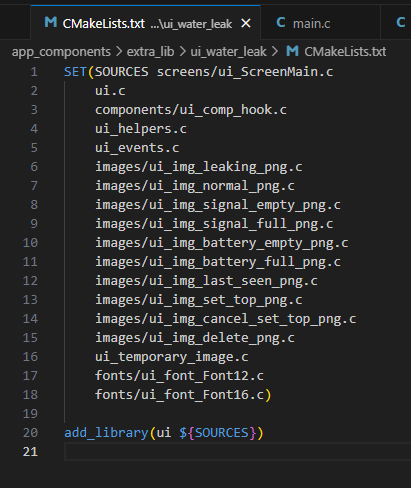
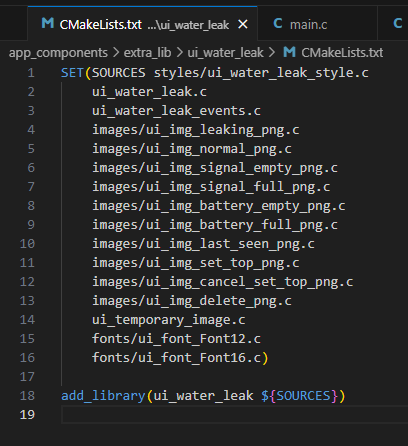
image 5.11 ui_water_leak/CMakeLists.txt before modification

image 5.12 ui_water_leak/CMakeLists.txt after modification
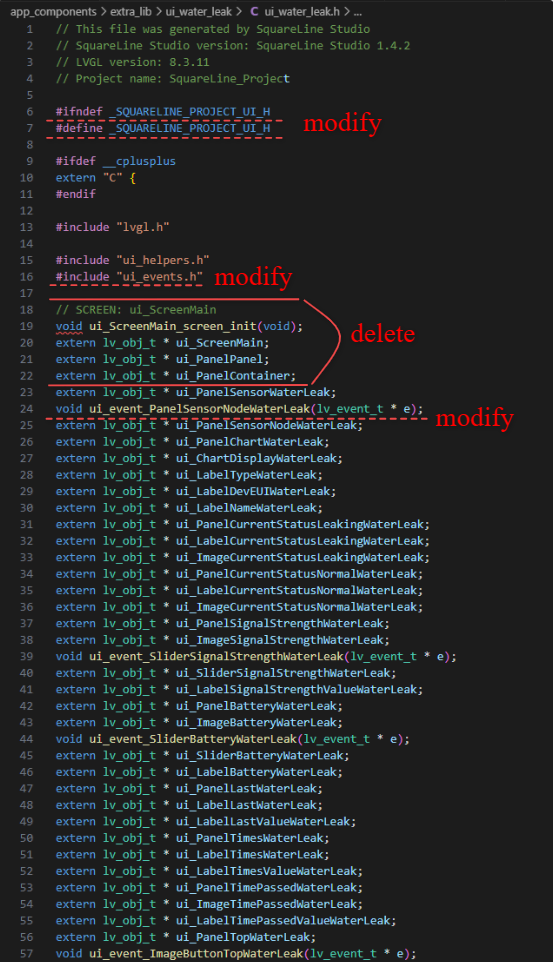
8. Modify ui_water_leak.h file. The image 5.13, 5.14 show the code before modification, and the image 5.15, 5.16 show the code after modification.

image 5.13 ui_water_leak.h (1) before modification

image 5.14 ui_water_leak.h (2) before modification

image 5.15 ui_water_leak.h (1) after modification

image 5.16 ui_water_leak.h (2) before modification
9. Modify ui_water_leak.c file. The image 5.17, 5.18, 5.19 show the code before modification, and the image 5.20, 5.21, 5.22 show the code after modification.
_ui_flag_modify( ((lv_obj_t *)(e->user_data)), LV_OBJ_FLAG_HIDDEN, _UI_MODIFY_FLAG_TOGGLE); This code replaces 4 lines of code in ui_water_leak.c, so it is pasted here for convenience.

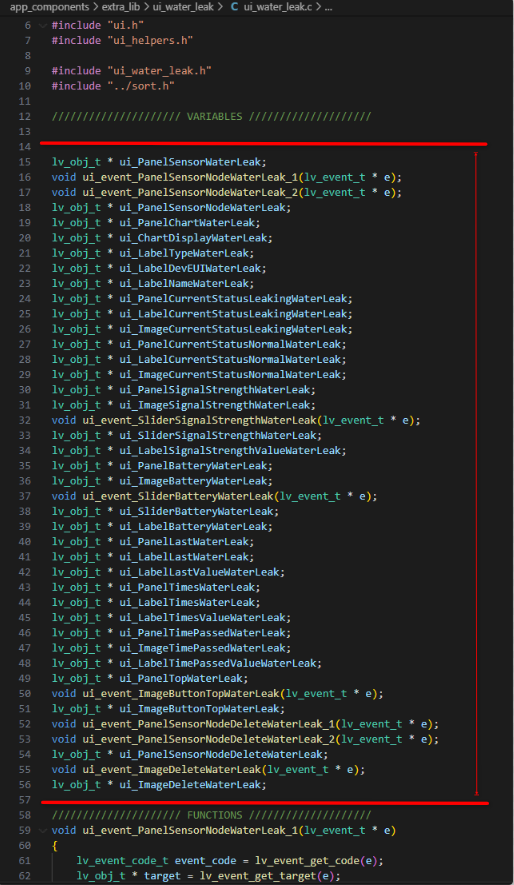
image 5.17 ui_water_leak.c (1) before modification

image 5.18 ui_water_leak.c (2) before modification

image 5.19 ui_water_leak.c (3) before modification

image 5.20 ui_water_leak.c (1) after modification

image 5.21 ui_water_leak.c (2) after modification

image 5.22 ui_water_leak.c (3) after modification
10. Modify ui_water_leak_events.h file. The image 5.23 show the code before modification, and the image 5.24 show the code after modification.

image 5.23 ui_water_leak_events_.h before modification

image 5.24 ui_water_leak_events_.h after modification
11. Modify ui_water_leak_events.c file. The image 5.25 show the code before modification, and the image 5.26 show the code after modification.
Step1. '#include "ui.h"'-->'#include "ui_water_leak.h"'
Step2. add code below in delete_object() function definition.
panel_all * panel = find_upper_by_SensorPanel(&arr,((lv_obj_t *)(e->user_data)));
size_t index = panel->panel_obj_index;
deleteElement(&arr, index);

image 5.25 ui_water_leak_events_.c before modification

image 5.26 ui_water_leak_events_.c after modification
12. Modify ui_water_leak_style.c file.
Step1. '#include "../ui.h"'-->#include '"../ui_water_leak.h"'
add '#include "../../sort.h"'
add '#include "ui.h"'

image 5.27 ui_water_leak_style.c (1) before modification

image 5.28 ui_water_leak_style.c (1) after modification
Step2. modify 'void ui_ScreenMain_screen_init(void)'-->'panel_with_type create_water_leak(uint8_t index)'
delete code as shown in image 5.29

image 5.29 ui_water_leak_style.c (2)
Step3. The image 5.30, 5.31 show the change.

image 5.30 ui_water_leak_style.c (3) before modification

image 5.31 ui_water_leak_style.c (3) after modification
Step4. Copy partly the code in ui_water_leak.c, paste at extra_lib/sort.h(The process is shown in image 5.32, 5.33).

image 5.32 ui_water_leak_style.c (4)

image 5.33 ui_water_leak_style.c (4)
Step5. Delete event function in code which was just pasted in extra_lib/sort.h(The process is shown in image 5.34).

image 5.34 ui_water_leak_style.c (5)
Step6. Add some lines of code in extra_lib/sort.h as shown in image 5.35.

image 5.35
Step7. Add a line of code in extra_lib/sort.h as shown in image 5.36.

image 5.37
Step8. Add some code in ui_water_leak_style.c as shown in image 5.38 from line534 to line 576 in detail.
panel_with_type union_sensor;
union_sensor.panel_type = WATER_LEAK_TYPE;
......
lv_obj_set_x(union_sensor.panel_union.door.ui_PanelSensorDoor, x_by_index(index));
lv_obj_set_y(union_sensor.panel_union.door.ui_PanelSensorDoor, y_by_index(index));
return union_sensor;

image 5.38
13. Modify sort.c file.
Add a line of code --'#include "ui_water_leak.h"' as shown in image 5.39 line 16.

image 5.39 sort.c (1)
There are still some changes need to be done in sort.c, and omit here for the moment.
6. FAQ
6.1
7. Order Info
7.1 Part Number
Part Number: LTS5
7.2 Packing Info
Package Includes:
- LTS5 HMI Touch Screen
- 5V,2A DC Power Adapter.
- USB Type C Program Cable
8. Support
- Support is provided Monday to Friday, from 09:00 to 18:00 GMT+8. Due to different timezones we cannot offer live support. However, your questions will be answered as soon as possible in the before-mentioned schedule.
- Provide as much information as possible regarding your enquiry (product models, accurately describe your problem and steps to replicate it etc) and send a mail to support@dragino.com.
9. Reference material
- Datasheet
- Source Code
- Mechinical
10. FCC Warning
This device complies with part 15 of the FCC Rules.Operation is subject to the following two conditions:
(1) This device may not cause harmful interference;
(2) this device must accept any interference received,including interference that may cause undesired operation.
